
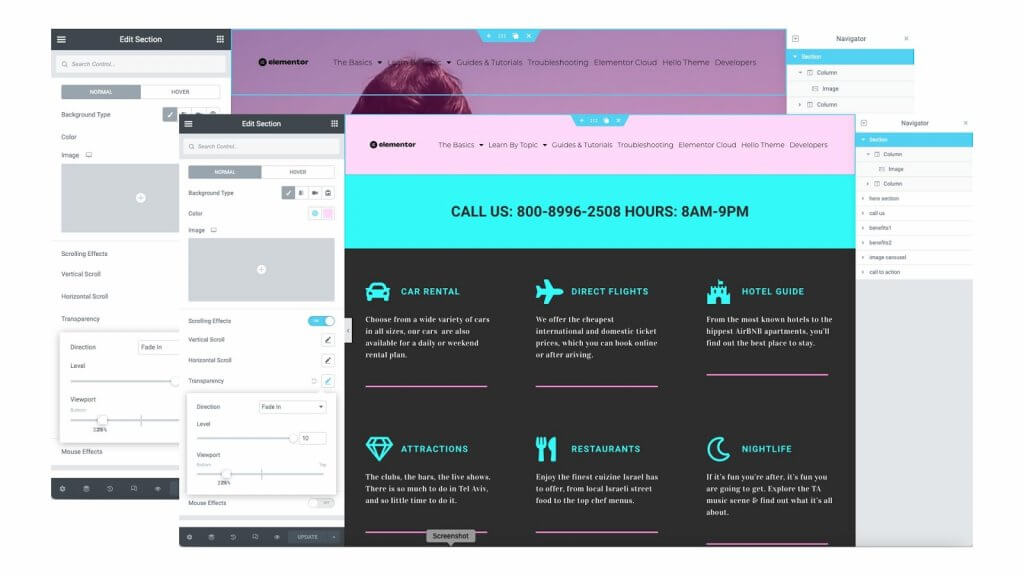
Expand that section and you will find various options, including sticky location, device enabling, and offset options.Īs you can see in my example, I have the sticky location set to top, enabled for all device types, offset set to 0, and Effects Offset set to 150. The second section, just under the Advance section, is Motion Effects. With the section selected, and confirmed via the left sidebar saying Edit Section at the top, navigate to the Advanced tab on the right.

This is the overall blue outline that encompasses the columns that hold your logo and navigation.

Assuming you followed along from our previous tutorial, you will want to navigate to the Advanced tab of the section that the columns of your header sit in. If the header is not sticky, there is no point in using this technique at all. This technique assumes that you have a header that sticks to the top of the viewport and follows along with you as you scroll down the page. What Is Needed To Set Up Fading Header Opacity In Elementor As you scroll down the page, perusing through the content, the header, made to be sticky to the top, follows along and as it does, the background of the header slowly fades into view, allowing the logo and navigation to exist in place, easy to access, while also making sure that it is visually separated enough that it doesn’t get lost in the content or imagery of the page. We see examples of this in most modern web designs, including on this site. On page load, the header sits atop the page, with a completely transparent background, so that all you see is the logo and the navigation floating above, hopefully, some beautiful imagery.
Elementor pro transparent header code#
A fading header opacity is a simple technique whereby a bit of CSS code is used to increase the opacity, or transparency, of the background of a header on a website.


 0 kommentar(er)
0 kommentar(er)
